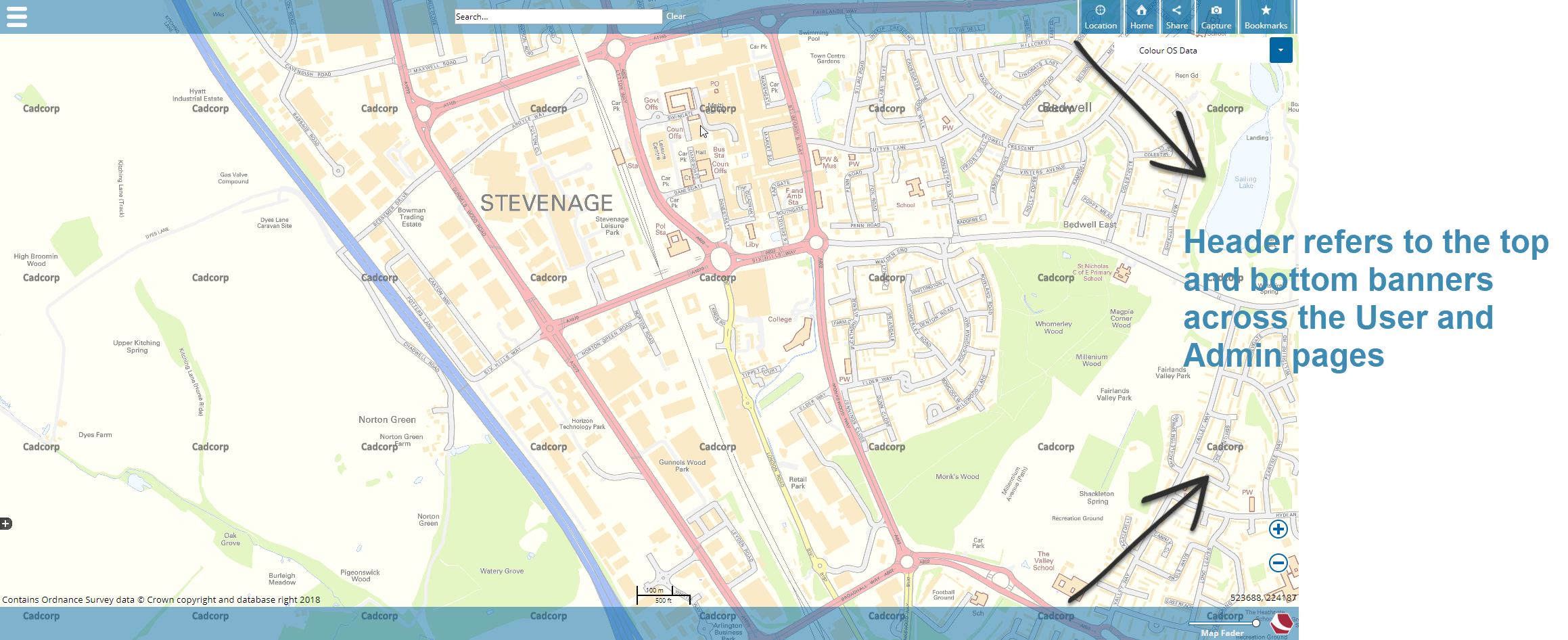
Changing the appearance of the header

Open jquery-ui-custom.css (usually found in \SISWebMap9.0\css\cadcorp-theme).and locate the .ui-widget-header section. This section controls the appearance of the headers.
.ui-widget-header { border: 0px solid #0065a2; /* Original solid blue header, created by theme roller */ /* background: #0065a2 url("images/ui-bg_flat_0_0065a2_40x100.png") 50% 50% repeat-x; */ /* Transparent Header added as RGB because the default blue, defined as a Hex colour, does not support transparency. */ background: rgba(0,101,162, 0.60); /* Original white text definition, created by theme roller */ /* color: #eeeeee; */ /* White text added as colour */ color: white; font-weight: bold; }
To change the colour or transparency of the header change the background property [background: rgba(0,101,162, 0.60)] to the RGBA code that will give to the colour/transparency you desire.