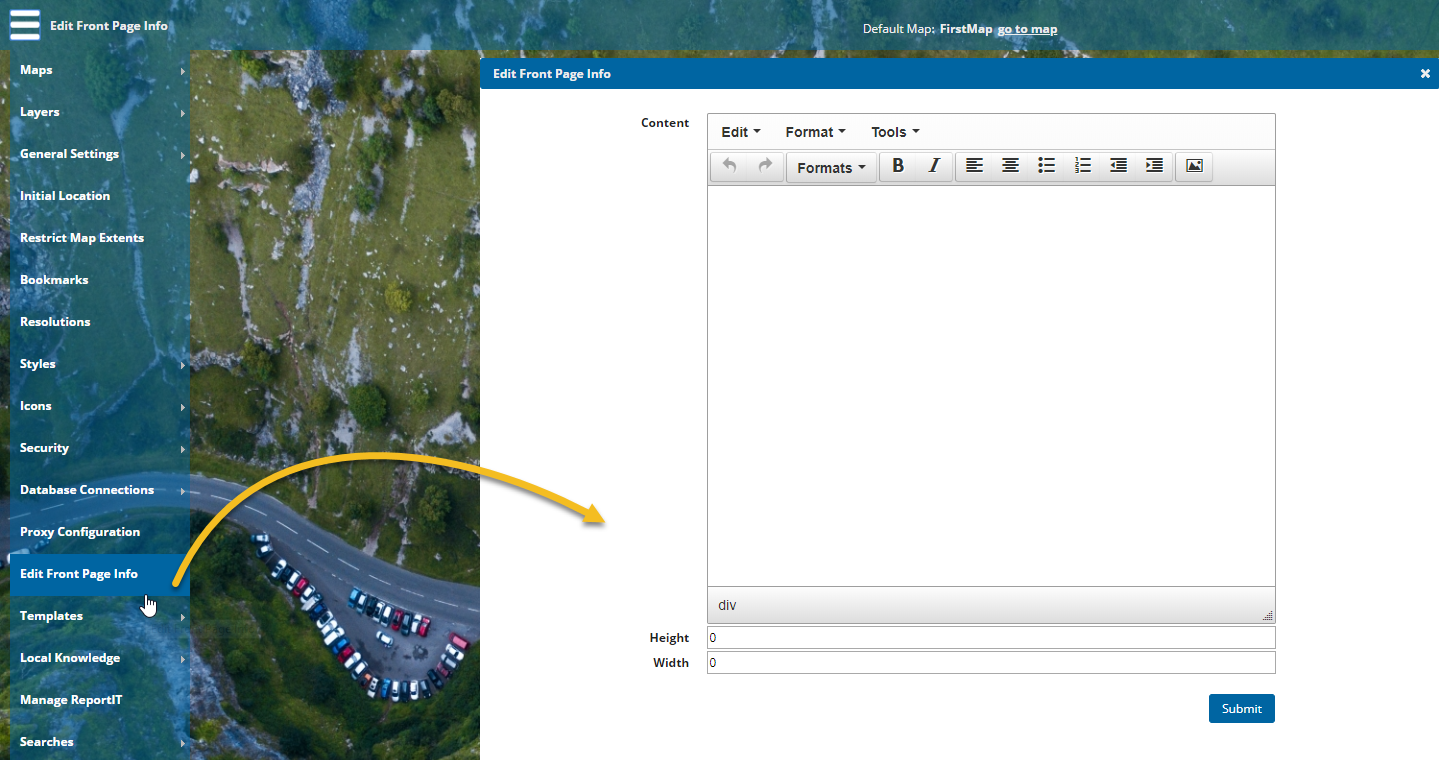
Edit Front Page Info
Customise your user’s startup page with an image, text or a combination of both to reflect your corporate image.
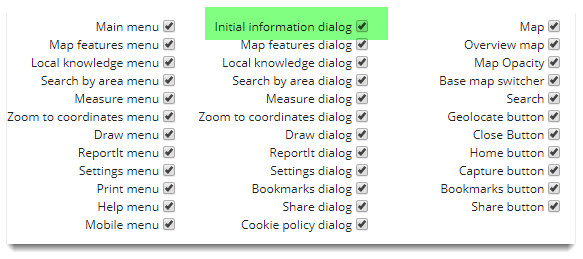
1. Enable the Initial information dialog option in Map Settings. (General Settings > mapName Settings)

2. Now select Edit Front Page Info from the drop down menu. Use the text formatting tools and options to customise your message.
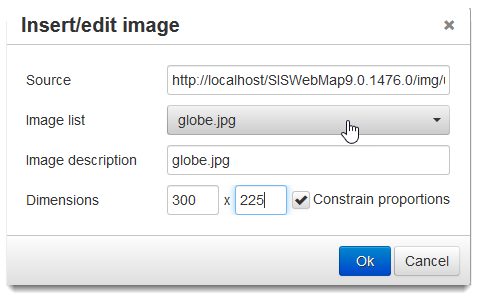
3. To insert an image select an image file from the Image list drop-down menu.

The images you see in the drop-down have been added to Cadcorp SIS WebMap using Icons > Add Icons.
Note: If you want to save an existing front page definition go to Tools > Source code and save the html code to a text file.
Source code
You can also edit the source code for further customisation. These are standard HTML tags that can be inserted or deleted as needed. Here are some examples:
- To turn the Welcome to WebMap heading blue and create a hyperlink to http://www.cadcorp.com, edit the code as shown below.
- If the green highlighted text is included in the source code, Heading 1 colour changes to blue (#4169e1):
<h1 style="text-align: center;"><strong><span style="color: #4169e1;">Welcome to WebMap</span></strong></h1>
- If the yellow highlighted text is included in the source code, a hyperlink is created from "Point 2" to "http://www.cadcorp.com":
<p style="text-align: left;"><a href="http://www.cadcorp.com/" target="_blank">Point 2</a> </p>
Height and Width
These define the height and width of the front page. If the settings are too small for the content, vertical/horizontal scroll bars will be automatically displayed in the front page.
Note: By default these values are set to zero. Adjust them as needed as a zero value prevents the image being displayed.