jQuery ThemeRoller
jQuery is an open source product that allows you to apply themes and customise your WebMap site. You can add themes from a pre-defined gallery or create your own.
To start definining themes, visit http://jqueryui.com/themeroller/ 
Pre-defined themes are available from the gallery. This example shows how to set the theme to ‘Smoothness’ from the jQuery gallery.
- Select the Smoothness theme; you can see a preview of the theme in the same window.
- Click back to the Roll Your Own tab. You will notice the Smoothness theme has already been loaded ready to be edited.
- Under Font Settings set the Size to 0.75em. Regardless of the theme being used this number should always be used for the font size to ensure WebMap displays correctly.
- From the Content tab make note of the Background colour (#ffffff) and the Border colour (#aaaaaa) to be used to set colour of the scrollbars.
Note: jQuery does not edit scrollbars, these should be changed manually. However RGB codes will need to be noted down from the jQuery ThemeRoller to ensure continuity of colours throughout the site.
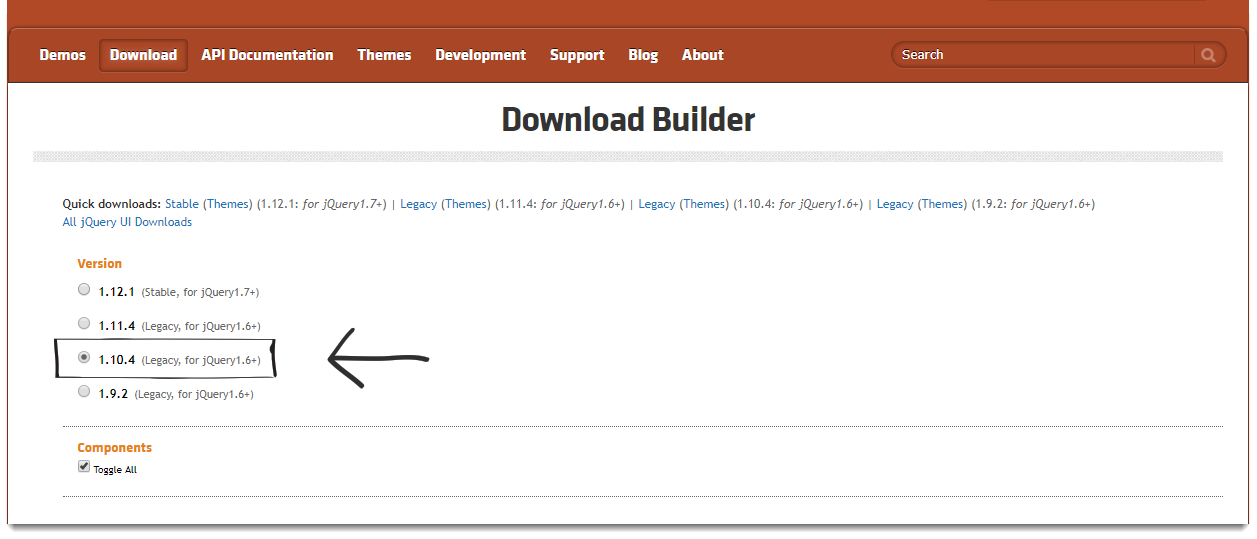
Select Download theme to go to the Download Builder page:
- Select Version 1.10.4 (Legacy, for jQuery1.6+) and leave all other settings as default.
- Click Download at the bottom of the page to obtain a zip file containing all the details of your theme.
- Once you have extracted the files from the zip, in the created folder follow the path: jquery-ui-1.10.4.custom\css\custom-theme.
- Navigate to the cadcorp-theme folder on your server machine and rename jquery-ui-custom.css as jquery-ui-custom-default.css (WebMap9\css\cadcorp-theme)
- Edit the name of the file jquery-ui-1.10.4.custom.css to jquery-ui-custom.css (removing 1.10.4.)
- Copy jquery-ui-custom.css to cadcorp-theme folder on your server machine (WebMap9\css\cadcorp-theme).
Editing the scroll bar
Scroll bars cannot be edited in the Firefox browser.
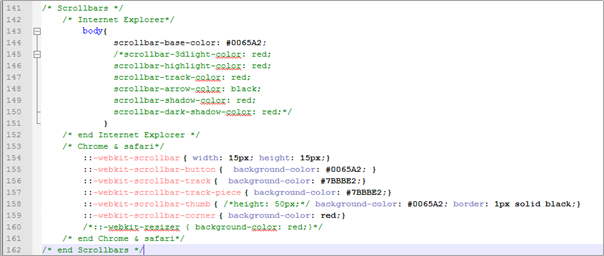
To change their appearance on Chrome and Internet Explorer, open the user.css file (located in WebMap9\css) in a text editor and find the following Scrollbars section:
The noted RGB codes from jQuery will now be used to set the appearance of the scrollbars to match the rest of the theme.
To edit the appearance in Chrome there are several alterations that need to be made. Here you need to set both the colour of the thumbnail used to scroll and the track background it moves along.
To set thumbnail set the background colour for webkit-scrollbar-thumb to #ffffff and to for the track, set the background colour for webkit-scrollbar-button, webkit-scrollbar-track, webkit-scrollbar-track-piece and webkit-scrollbar-corner to #aaaaaa, resulting in the following:
To change the scroll bars to a different colour, simply add the hex colour code you want instead of #ffffff and #aaaaaa.
To apply transparency to these colours, use RGBA codes instead of hex codes.
Font
Depending on the theme being used the font size may not fit well with the design of the Cadcorp SIS WebMap site, therefore it is recommended to use 0.75em as the size for the font.
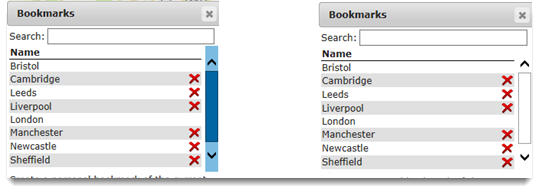
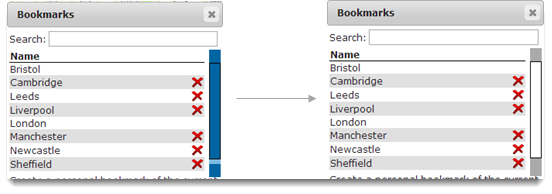
Results
The changes outlined above will result in the following changes to the theme on the Cadcorp SIS WebMap site:
Creating your own themes in jQuery ThemeRoller
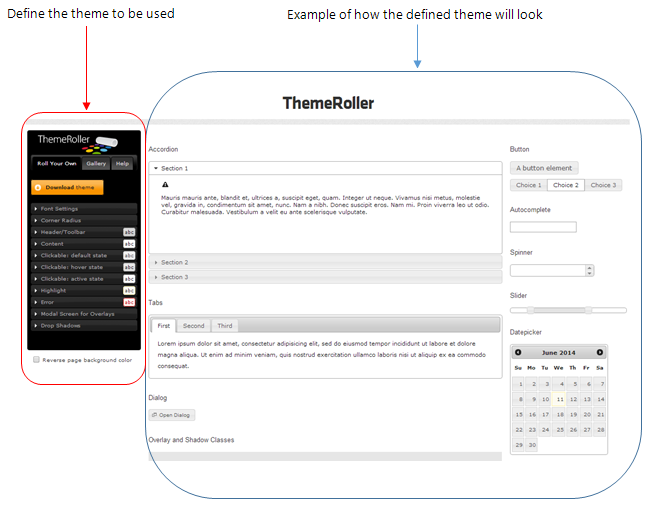
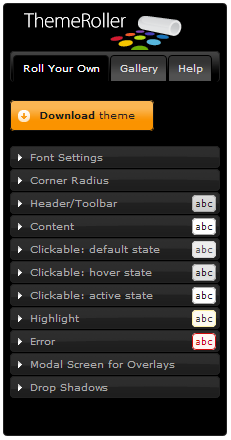
To customise the colours and styles of your site exactly the way you want them use the Roll Your Own tab on the jQuery web page:http://jqueryui.com/themeroller/
When alterations are made to any of the sections listed here, they can be seen in the mock up display on the right in the following diagram.
Font Settings accepts most well known formats found in Microsoft Word.
Simply type the name into the Family box. Weight can be normal or bold and the appropriate size will depend on the style being used. However 0.75em is usually a good fit for text on the Cadcorp SIS WebMap site.
Corner Radius controls how curved the edges of the dialogs appear (this is not supported in Internet Explorer 7 or 8.)
The other settings control the colour and texture of the dialogs. You will see on the right hand side of the jQuery web page the effects of the changes you make as the relevant sections will change colour.
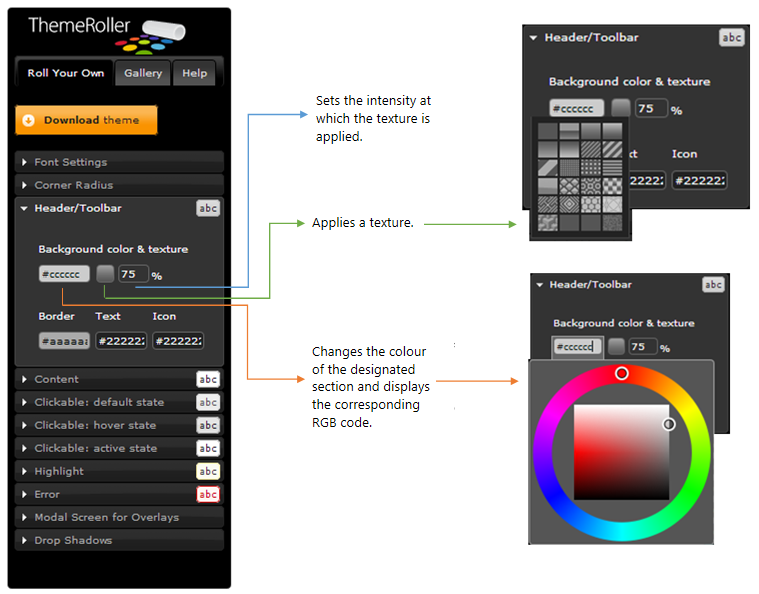
Within each of the theme builder sections there are a number of editable options, these are explained in the diagram below: