Examples of user-defined Brushes
Example 1

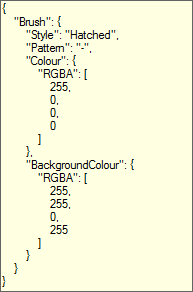
JSON: {"Brush":{"Style":"Hatched","Pattern":"-",
"Colour":{"RGBA":[255,0,0,0]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
The above JSON appears like this in a JSON viewer:
Example 2:

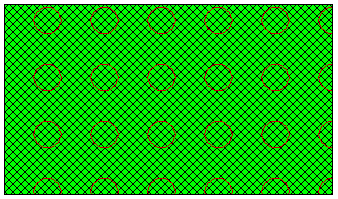
JSON: {"Brush":{"Style":"Hatched","Pattern":"X",
"Colour":{"RGBA":[0,0,0,0]},"BackgroundColour":{"RGBA":[0,255,0,0]},
"GapX":2000,"GapY":2000,"HatchX":true,"HatchY":true,"Symbol":"Circle"}}
The above JSON appears like this in a JSON viewer: