Cross-Origin Resource Sharing
Cross-Origin Resource Sharing (CORS) uses additional HTTP headers for specific sharing purposes.
These headers instruct browsers to allow a web application running at one origin (domain) to access selected resources from a server at a different origin.
A web application makes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, and port) than its own origin.
[Information Courtesy:  Mozilla Developer Network]
Mozilla Developer Network]
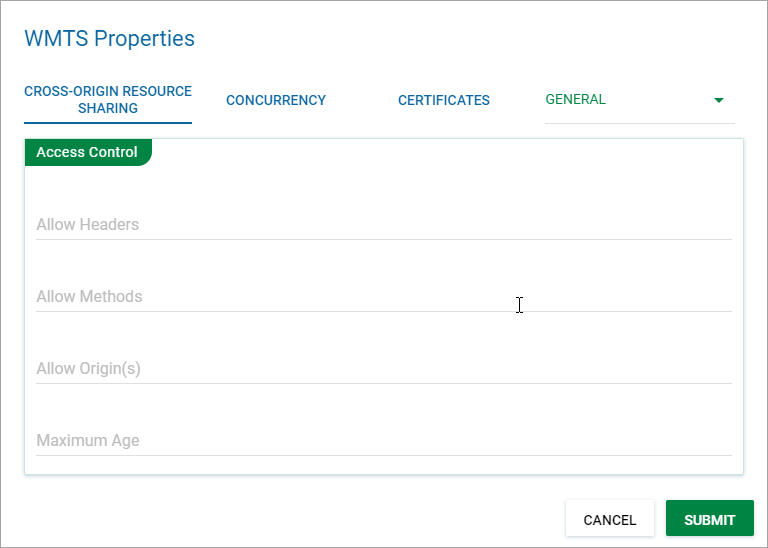
Select Instance > Properties > Cross-Origin Resource Sharing and specify access control in the relevant fields.
| Field | Description |
|
Allow Headers |
Indicate which HTTP headers can be used during the actual request. Click here for the header syntax. |
|
Allow Methods |
Specifies the method(s) allowed when accessing the resource. Click here for syntax. |
|
Allow Origin(s) |
Specifies either a single origin which browsers can use to access a resource. Click here for syntax. |
|
Maximum Age |
Indicates how long the results of a preflight request can be cached. Click here for more information. |