Markdown
Markdown displays text with markdown styles applied (Markdown is a plain text format for writing structured documents).
To create the markdown text, select Create > Text > Markdown.
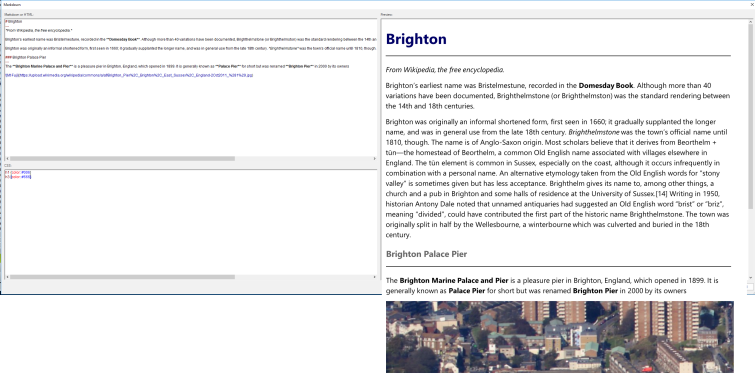
This opens the text options with separate panes for HTML, CSS and previews.
Here is some raw text entered in the Markdown or HTML pane:
Now define the styles in the CSS pane:
h1 {color: #006}
h3 {color: #666}
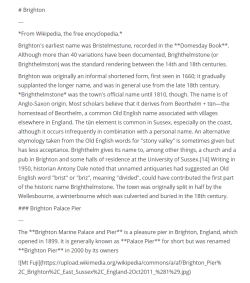
Here is the resulting Markdown output:
This is what you will see in the Map Window:
Creating a table
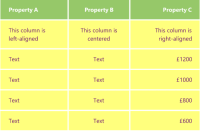
Here is how to create a table with left, centre and right-aligned coloured text with coloured backgrounds (as shown below):
Enter text and code in the Markdown dialog as follows:
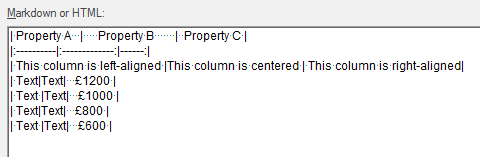
Markdown or HTML
Enter the required Markdown or HTML in the top left pane, for example:
| Property A | Property B | Property C | |:----------|:-------------:|------:| | This column is left-aligned |This column is centered | This column is right-aligned| | Text|Text| £1200 | | Text |Text| £1000 | | Text|Text| £800 | | Text |Text| £600 |
This text will appear as:

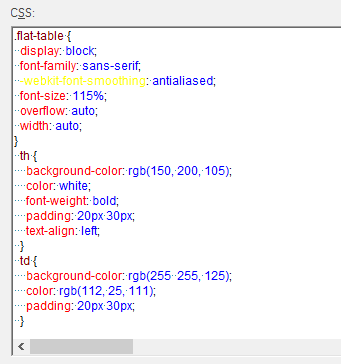
CSS
Enter the required CSS text in the bottom left pane for example:
.flat-table {
display: block;
font-family: sans-serif;
-webkit-font-smoothing: antialiased;
font-size: 115%;
overflow: auto;
width: auto;
}
th {
background-color: rgb(150, 200, 105);
color: white;
font-weight: bold;
padding: 20px 30px;
text-align: center;
}
td {
background-color: rgb(255 255, 125);
color: rgb(112, 25, 111);
padding: 20px 30px;
}
This text will appear as:

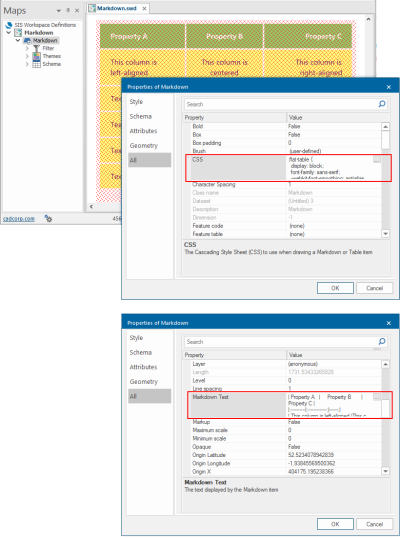
The above Markdown or HTML and CSS text will result in the table being shown:
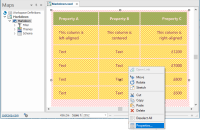
To edit the table, select the table in the map window:
Right-click inside the table and select Properties from the drop-down.
Select CSS or Markdown Text and click the ellipsis button, both of these selections will display the Markdown dialog:
The Markdown dialog:
Edit the Markdown HTML or the CSS text as required and click OK.