Google Maps
You can now reach a wider audience by adding Google layers as base mapping:

Adding the data
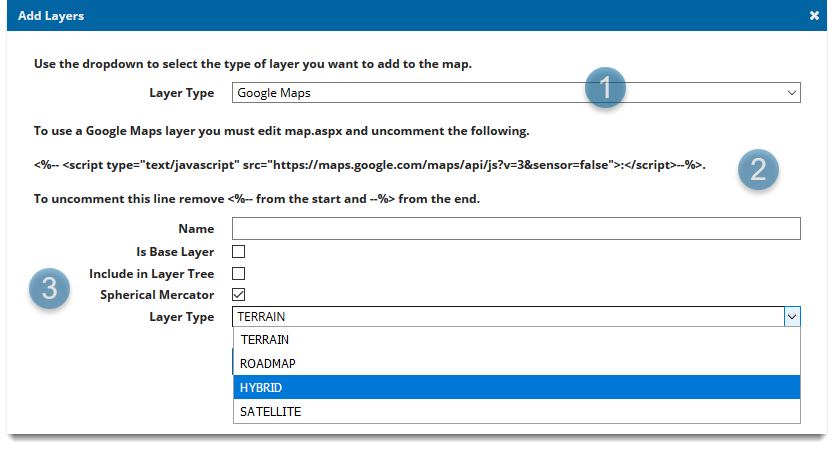
- From the main drop-down menu, choose Layers > Add Layers and choose Google Maps as the Layer Type.
- Uncomment the Google maps tag from the map.aspx file (located in your installed in SISWebMap folder).
- To view Google layers on a mobile device, edit the map.aspx located in SISWebMap\Mobile folder.

|
Field |
Is it Optional |
Description |
|
Name |
Required |
An appropriate name that is descriptive of the layer. |
|
Is Base Layer |
Required |
This should always be ticked for Google Maps. It identifies the layer as a base layer. |
|
Include in Layer Tree |
Optional |
Optional for mobile site. Unlike the desktop site, the mobile site does not have a base layer picker. As a workaround, this option adds the base layer to the Map Features in the main menu allowing you to switch between base maps. |
|
Spherical Mercator |
Required |
Choose if the map should act as a Mercator-projected map. This allows support for vector drawing, overlaying other maps, etc. |
|
Layer Type |
Required |
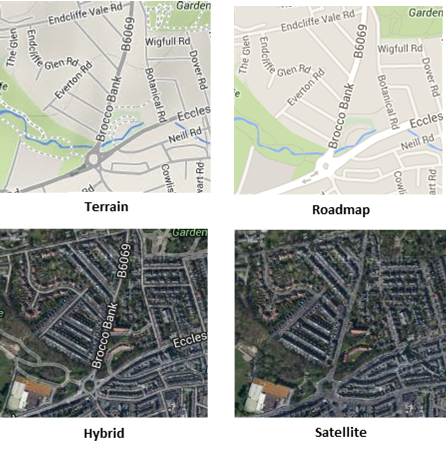
Allows you to choose between the four supported Google base layers. |
Adding Google Maps to a new blank map
Here are a few things to remember when using Google maps as base layers on a newly created blank map:
- You cannot edit its resolutions. This is because Google resolutions are hard coded into open layers.
- By default, new maps are created in British National Grid projection (EPSG 27700). After adding Google base mapping, remember to change the projection and display to EPSG 3857 in General Settings.
- If you experience difficulties in loading your map check there are no spaces in the map name. Spaces can adversely affect the styles_MapStyle of the webMapLayersConfig.db.