Pie Charts
The Pie Charts theme is part of the Annotation theme type and uses pie charts to compare the values of several properties. The size of the pie chart slices are proportional to the value of a chosen property or expression.
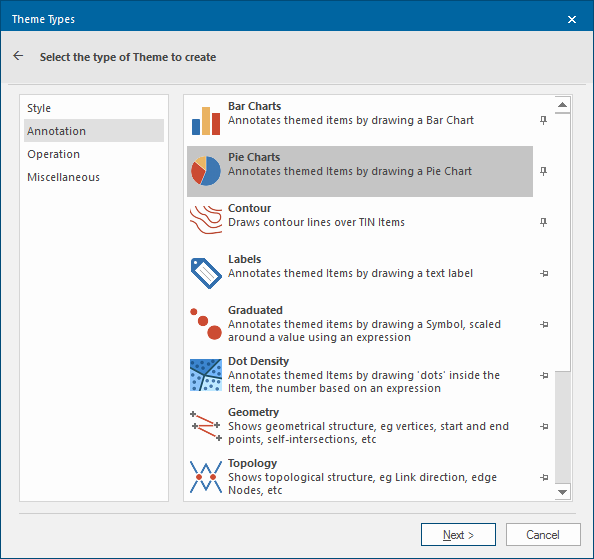
Click Home > Add Theme > Annotation and select Pie Charts.

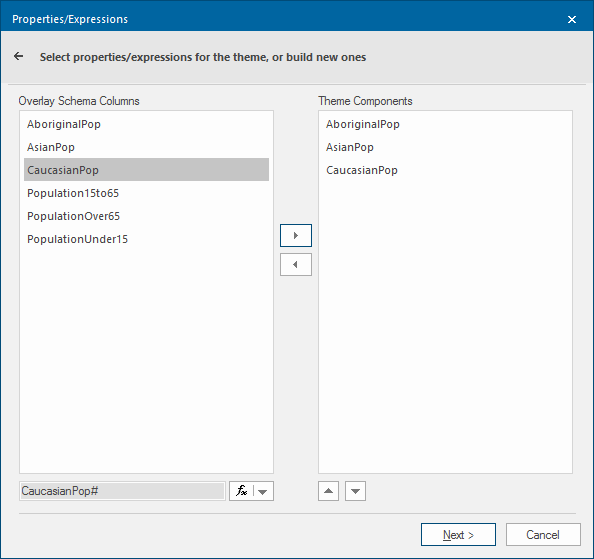
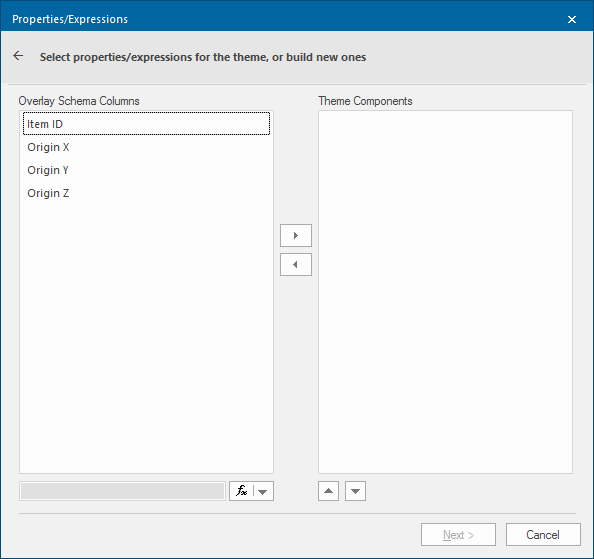
Either double-click the overlay to theme or select it and click Next.to open the Properties/Expressions window:
The following example uses some Australian census data to compare the numbers of different ethnic groups in each state.
In the Select properties/expressions for the theme, or build new ones dialog, either:- from the list in the left-hand panel, select the properties to compare, clicking on the right chevrons button to add them to the list on the right
- in the field at the bottom left, type in a property or expression (using the
 button to access the Expression Builder dialog if required). Click on the right chevrons to add this to the right-hand panel.
button to access the Expression Builder dialog if required). Click on the right chevrons to add this to the right-hand panel.
Click Next.
Click Yes to allow the search.
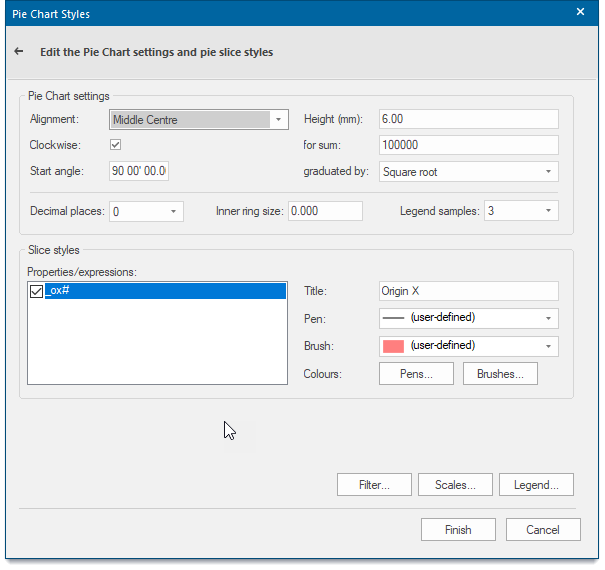
The Pie Chart Styles dialog will be displayed:
Choose the parameters for the pie chart's appearance and placing:
| Option | Description | |
| Pie Chart settings Alignment | Choose where the pie chart should be placed in relation to the item’s centre or hook point. The default is Middle Centre: | |
| Clockwise | Enable to control the start angle and/or the direction of the slices. | |
| Start angle | Controls the start angle of the slices. The range is -360.000 to 360.000. | |
| Height (mm) | This is the height of a pie chart when the sum of all of the values in all of the slices is the sum value. Valid values range from 0.01mm to 500mm, and are heights on screen or paper. | |
| for sum | This is the base value around which the pie is scaled up or down. So if the pie has this value, it will be represented by a symbol of the diameter height shown in the Height field. If the value is less than this, the pie will be smaller; if greater the pie will be larger. The means of scaling the pie is determined by the chosen graduated by setting. | |
| graduated by | The values are:
| |
| Decimal places | This is the number of decimal places in the value, e.g. as shown in the legend. | |
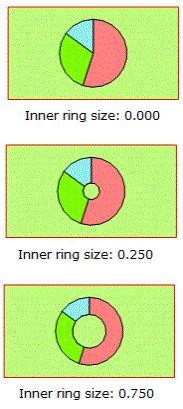
| Inner ring size | This parameter enables an internal ring to be defined to give the pie chart a donut effect. The values are specified as a ratio of the outer ring radius in the range 0.000, for no inner ring, and 1.000, for the ring to be the full size of the pie chart. Inner ring size examples:
| |
| Legend samples | One/Three - the number of samples in the legend can be restricted to one instead of the default three. | |
Slice styles
Properties/expressions
Title/Pen/Brush
Highlight each attribute name in the Properties/expressions panel and either accept the displayed Title, Pen and Brush settings for each attribute or change as required.
The attribute tickboxes control whether the slice for the selected attribute will be displayed, i.e the button next to the attribute in the Maps Control Bar bar chart theme will be "on".
Unchecked tickboxes will cause the attribute to not be displayed, the button will be "off". These tickboxes have the same effect as selecting and de-selecting the button next to the attribute names in the Maps Control Bar.
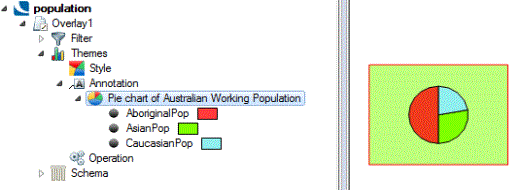
The following shows the effect with all attribute tickboxes checked:

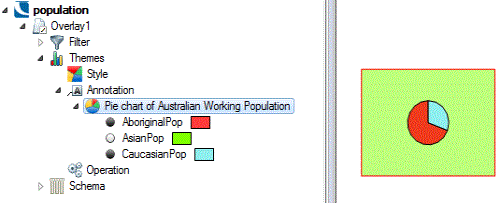
The following diagram shows the effect with only the AboriginalPop and CaucasianPop attribute tickbox checked:

Colours
Pens... Displays the Pick Colours dialog
Brushes... Displays the Pick Colours dialog
Filter, Scales and Legend buttons

Click here for a description of the functions of these three buttons.
Click here for Pie Charts Theme properties.