System and User-defined Brushes
System Brushes
The fourteen named Brushes in the Standard library; Black, Blank, Blue, Grey, etc. exist as named objects and are treated as System Brushes.
System Brushes are defined by JSON strings as follows:
{"Brush":{"Style":"Solid","Colour":{"RGBA":[0,0,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}{"Brush":{"Style":"Hollow","Colour":{"RGBA":[255,255,255,0]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}{"Brush":{"Style":"Solid","Colour":{"RGBA":[0,0,255,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}{"Brush":{"Style":"Solid","Colour":{"RGBA":[255,255,255,0]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}{"Brush":{"Style":"Solid","Colour":{"RGBA":[255,255,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
The components of this code define the fact that the object is a Brush, the RGB values give it its RGB colour specification, the fourth parameter 'A' is a measure of transparency in the range 0 (zero) to 255, by default this value is 0 which defines the object as fully opaque, 255 defines fully transparent.
User-defined Brushes
A User-defined Brush is any Brush which has a custom coding or has had any changes made from the standard system Brush code.
This could be anything from a minor colour shade change through to the creation of a Brush with a complex fill pattern.
TIP: See also User-defined Brushes for more information.
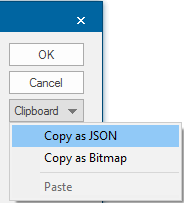
User-defined Brushes do not exist as named objects. They are displayed according to their defining JSON. This JSON can be copied from the Edit Brush dialog > Clipboard > Copy as JSON option:

The code can be pasted into any text editor for examination/editing and pasted back into the Edit Brush dialog using the Clipboard > Paste option.
In its simplest form a user-defined Brush may have the JSON:
{"Brush":{"Style":"Hatched","Pattern":"+","Colour":{"RGBA":[0,0,255,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
In this case the parameters:
"Style":"Hatched","Pattern":"+"
have been added to the JSON so that the Brush will produce a hatched fill with hatch lines in the vertical and horizontal directions instead of a solid fill.
Using bitmaps in user-defined Brushes
A bitmap image can be used as a fill for a brush, for example JSON using a tree image as a fill may be:
{"Brush":{"Style":"Bitmap","Colour":{"RGBA":[0,0,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]},"Bitmap":"newimages.trees"}}
TIP: See Choosing an Image for the Brush for more details.