{"Brush":{"Style":"Solid","Colour":{"RGBA":[0,255,0,59]}}}
The resulting fill would be:

Brush objects are used to fill areas on screen. For example Polygon and TopoPolygon items use a Brush to determine the colour and pattern to fill themselves with.
Area items are outlined with a Pen and filled with a Brush.
A Brush:
Brush (and Pen) definitions are stored in Named Object Libraries. SIS comes supplied with a variety of Pens and Brushes, and you can also create your own. See Creating, Choosing and Editing Brushes.
A Brush may be specifically assigned to individual items, or may be assigned to an overlay so that all items on that overlay use the same Brush by default.
Note: From SIS 7.1 onwards Brushes (and Pens) are specified in JSON(JavaScript Object Notation). JSON coding for Pens and Brushes is fully explained on the user-defined Pens page.
In SIS Brushes (and Pens) are specified in JSON. Examples of the use of JSON for Brushes are given in the user-defined Brushes topic.
As a brief introduction to the use of JSON:


Whenever Polygon items are about to be filled, SIS looks for a Brush object in the following order:
Once a Brush name has been decided on, one of two things will happen. If the Brush name is user-defined then a Brush will be created from the user-defined name. Otherwise the Named Object Libraries are searched through for a Brush object of that name. If a Brush is found then it is used to fill the Polygon item.
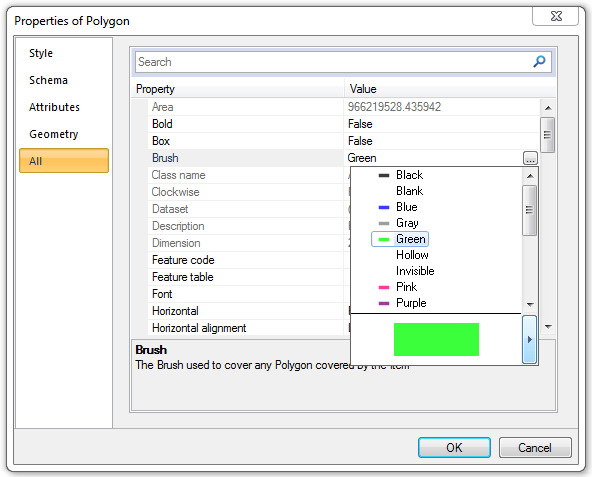
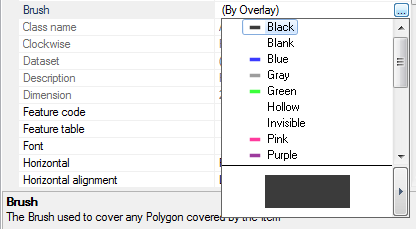
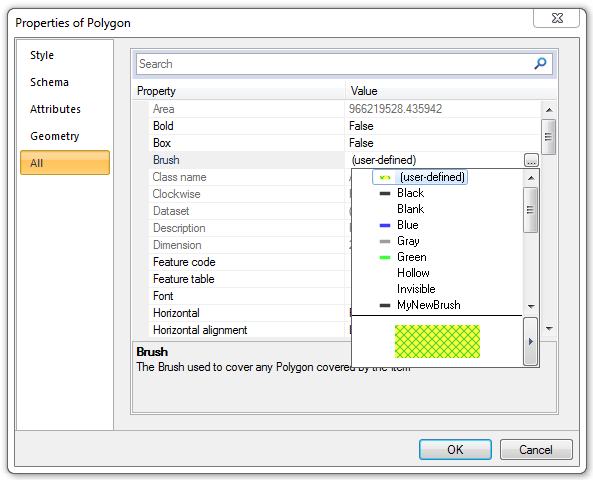
The Brush can be selected from the drop-down box in the All tab of the Properties of Polygon/Point/LineString dialog.

Initially the Brush will be set to (By Overlay). This means the Brush will use the characteristics as specified for the Overlay.
The Brush may be changed as follows:
Click on the three dot button to the right of the Brush property:

The brush drop-down list will be displayed.
The Brush may be changed to any available Brush (that is, any Brush in any of the enabled libraries) by selecting it from the list and double-clicking on it.
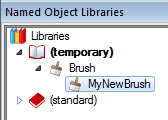
For example select a Brush called MyNewBrush that has been created in the (temporary) library:

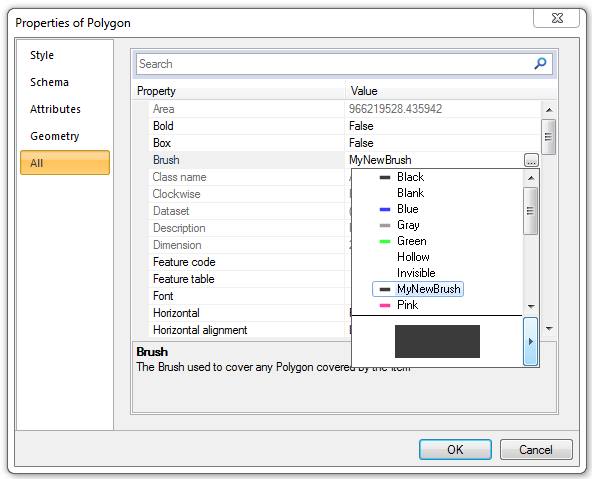
Then MyNewBrush will be included in the drop-down list (using the styles as defined in the (temporary) library).

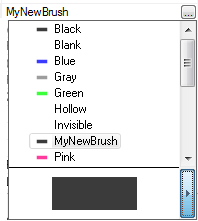
The fill that would be produced by the highlighted Brush is shown in the box at the bottom of the drop-down list.
In the case of this example MyNewBrush is a black solid fill. The Brush style can be changed by clicking on the right pointing arrow (highlighted) at the right-hand side of this box:

This will display the Edit Brush - MyNewBrush dialog where the Brush settings may be changed, this can be done for any of the Brushes in the drop-down list and is fully explained in Creating, Choosing and Editing Brushes. Any changes made to a Brush will result in the Brush showing as (user-defined) in the drop down list. This means the Brush does not have a definitive name and is defined by JSON.
Note: From SIS 7.0 onwards Brushes (and Pens) are specified in JSON. JSON coding for Brushes is fully explained in Creating, Choosing and Editing Brushes.
Changing MyNewBrush from a black solid fill to a green hatch with a degree of transparency on a yellow background will result in MyNewBrush becoming (user-defined), the drop-down list will now appear as follows:

The fourteen named Brushes in the Standard library; Black, Blank, Blue, Grey, etc. exist as named objects and may be considered to be SystemBrushes.
System Brushes are defined by JSON strings as follows:
{"Brush":{"Style":"Solid","Colour":{"RGBA":[0,0,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
{"Brush":{"Style":"Hollow","Colour":{"RGBA":[255,255,255,0]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
{"Brush":{"Style":"Solid","Colour":{"RGBA":[0,0,255,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
.
.
etc.
.
.
{"Brush":{"Style":"Solid","Colour":{"RGBA":[255,255,255,0]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
{"Brush":{"Style":"Solid","Colour":{"RGBA":[255,255,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
The components of this code define the fact that the object is a Brush, the RGB values give it its RGB colour specification, the fourth parameter 'A' is a measure of transparency in the range 0 (zero) to 255, by default this value is 0 which defines the object as fully opaque, 255 defines fully transparent.
A User-defined Brush is any Brush which has a custom coding or has had any changes made from the standard system Brush code, this could involve anything from a minor colour shade change through to the creation of a Brush with a complex fill pattern.
User-defined Brushes do not exist as named objects. They are displayed according to their defining JSON. This JSON can be copied from the Edit Brush dialog > Clipboard > Copy as JSON option:

The code can be pasted into any text editor where it can be examined and edited if required and pasted back into the Edit Brush dialog using the Clipboard > Paste option.
In its simplest form a user-defined Brush may have the JSON:
{"Brush":{"Style":"Hatched","Pattern":"+","Colour":{"RGBA":[0,0,255,59]},"BackgroundColour":{"RGBA":[255,255,0,255]}}}
In this case the parameters:
"Style":"Hatched","Pattern":"+"
have been added to the JSON so that the Brush will produce a hatched fill with hatch lines in the vertical and horizontal directions instead of a solid fill.
See the User-defined Brushes topic for full details.
A bitmap image can be used as a fill for a brush, for example JSON using a tree image as a fill may be:
{"Brush":{"Style":"Bitmap","Colour":{"RGBA":[0,0,0,59]},"BackgroundColour":{"RGBA":[255,255,0,255]},"Bitmap":"newimages.trees"}}
See Choosing an Image for the Brush for details of using an image as a brush.
Send comments on this topic.
Click to return to www.cadcorp.com
© Copyright 2000-2017 Computer Aided Development Corporation Limited (Cadcorp).